ブログを書いていると、画像を使ってものごとを説明しなくてはならないこともあるかと思います。
そこで、私の場合は通称「おにぎり」と呼ばれているキャプチャソフトRaptureで画像をキャプチャし、
画像編集ソフトjtrimで文字入れやトリミングなどを行っています。
そんな中gimpという画像編集ソフトが気になり、インストールしてみました。
なぜgimpをインストールしたのか?

まず、jtrimを使い始めた頃、なんだか使い勝手が悪いなと感じていました。
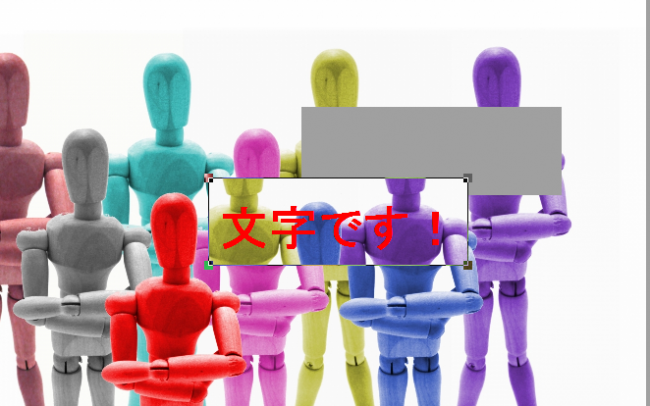
文字を入れたり、別の画像を合成すると、一つの階層に統一されてしまうんですよね。
そのため、あとでその文字や画像を移動したいと思っても後ろの背景まで一緒に動いてしまうんです。
下の画像のように。

昔、仕事でCADなどを使っていた経験上、あり得ないだろ。。。と不便さを感じたのを覚えています。
CADだと画像や文字ごとに階層(レイヤ)を分けることが出来ます。
背景の画像は1のレイヤ
文字は2のレイヤ
のように分けられるので、階層ごとに編集出来たわけです。
すみません、本来はPhotoshopで説明するべきですよね。(笑)
ですが、Photoshopを使ったことがないので、
ここではCADで説明してしまいました。
とはいえ、Photoshopでも同じことだと思います。
当時は不便さを感じましたが、
現在はブログの説明画像を編集するだけなので、jtrimでも間に合っているのが現状です。
ただ、今後バナーを作ったりするときのために、もうちょっと便利な画像編集ソフトを使いたいと思いました。
そこでPhotoshopはお金がかかるので、gimpを使ってみようと思った次第です。
gimpを使ってみた感想
まず、gimpの方が機能が豊富ですよね。
jtrimとは比べものにならないくらいのメニューの数です。
もちろん、レイヤの機能もあるので、上で説明したjtrimの画像のような悲劇は起こらないでしょう。
ただ、機能が豊富すぎて、初見だとわかりづらい。
基本的な文字入れや画像の合成、レイヤ分けなどは感覚的にどうにかなりそうでしたが、他にも色々な機能がついているため、勉強が必要です。
また、起動にものすごく時間がかかります。
jtrimは数秒で起動できますが、gimpは数十秒かかります。
これはプログラムの性質上仕方のないことではありますが、jtrimで満足していた私としては結構なストレスですね。
今のところ、画像で簡単に文章を補足するときにしか使わないので、jtrimだけで良さそうです。
今後オリジナルのバナーなどを作成するときは大いに活躍してくれそう。
その時はPhotoshopかgimp、どっちを使うかで迷うんだろうな。(笑)
けど、見た感じgimpだけでもやりたいことはできそうなので、多分gimp
を使うと思う。
無料だし。
jtrimとgimpの比較まとめ
jtrimは
機能的には簡単なものしか付いていない。
階層わけも出来ないため、文字入れしたら最後背景画像とくっついてしまう。
そのため、感覚的な操作は期待できず、本当に簡単な画像編集に使うべき。
その分起動も早く、さっさと作業したい人はこちらで十分かと思います。
gimpは
jtrimと比べ物にならないほど、豊富な機能を備えている。
階層わけも出来るため、一度入れた文字の移動は簡単にできる。
慣れれば感覚的な操作が可能となる。と思う
ただ、起動にものすごく時間が掛かるため、簡単な作業には向いていない。
gimpとの比較対象として、Photoshopも考えられるが、無料ということを考えるとgimpで十分な気がする。
とりあえずこれで勉強しとこ!
↓
できるクリエイター GIMP 2.8
独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)

コメントを残す